
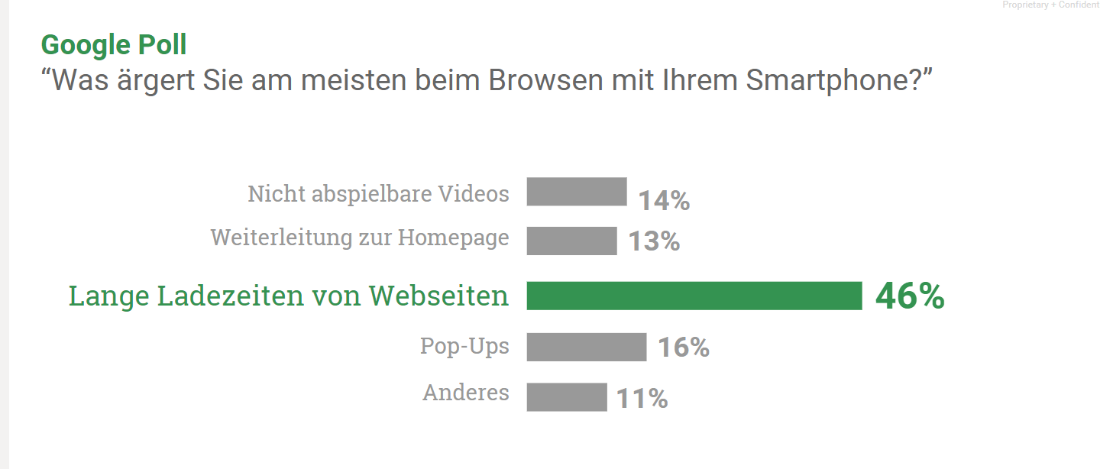
Für den Nutzer eines Smartphones ist vor allem eines extrem nervig: Lange Ladezeiten von mobilen Webseiten. Dabei ist es nicht nur für Giganten wie Amazon, Ebay oder H & M relativ einfach extrem kurze Ladezeiten auf den mobilen Webseiten zu garantieren. Ihnen fällt es dennoch schwer, dem Nutzer kurze Ladezeiten zu bieten? Wir stellen Ihnen vier kostenlose Tools vor, die Ihnen dabei helfen können. Zusätzlich geben wir Ihnen drei Möglichkeiten zur Ladezeitoptimierung mit auf den Weg.

Abb. 1: #MobileMadness: a campaign to help you go mobile-friendly, Quelle: Google Webmaster
Zusammenhang zwischen pagespeed und Conversion-Rate
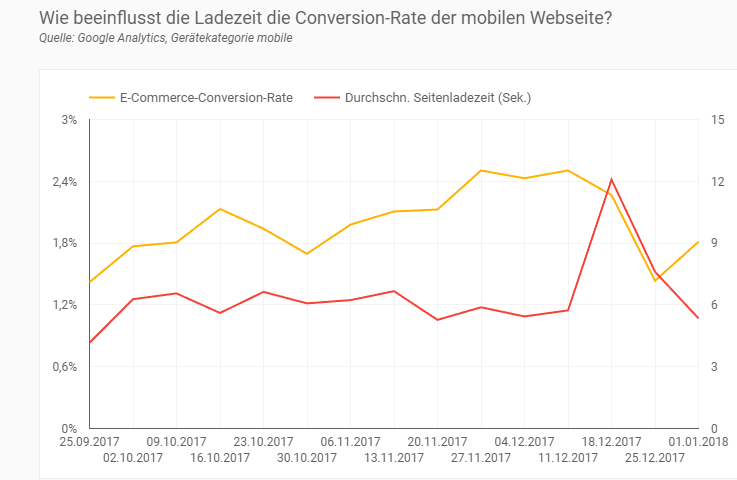
Um diese Frage aussagekräftig zu beantworten, im Folgenden eine Grafik:

Abb. 2: Ladezeit und Conversion-Rate.
Die gelbe Linie zeigt die Conversion-Rate und die rote Linie die durchschnittliche Seitenladezeit in Sekunden. Wie man unschwer erkennen kann, erhöhte sich die Ladezeit im Dezember drastisch. Gleichzeitig fällt damit auch die Conversion-Rate. Durch eine schnellere Seite springen weniger Kunden ab und es kommt eher zum Kaufabschluss, folgend somit auch zu einem höheren Umsatz. Gerade in der Weihnachtszeit ein sehr wichtiger Punkt, da der Umsatz in vielen Branchen zu dem Zeitpunkt immens hoch ist.
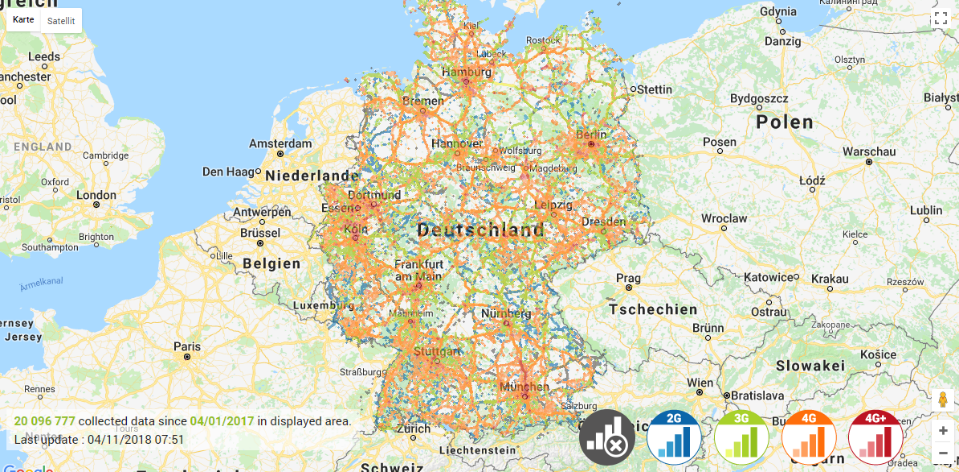
Ist Ihre Seite auch über das mobile Netz schnell?
Viele Seiten bieten über WLAN fixe Ladezeiten, jedoch nicht über das mobile Netz. Unten eine Grafik, wie sich der Empfang in Deutschland aufteilt.

Wie Sie die Ladezeit mit diesen 4 Tools verbessern können
Gehen wir jetzt den Hauptteil unseres Textes an: Unsere Empfehlungen von Tools, mit denen Sie die Ladezeit ihrer mobilen Website verbessern können. Unterschiede finden sich in Informationsdichte und der Aufbereitung von Daten. Der Schwerpunkt der Analysemöglichkeiten kann variieren, um verschiedene Zielgruppen zu betrachten. Google Analytics ist zwar ebenfalls eine Möglichkeit, den pagespeed zu kontrollieren, wegen weniger Filter- und Einstellungsoptionen wird es jedoch nicht berücksichtigt. Die Reihenfolge findet in unserem Ranking keine Bedeutung.
Nr. 1: Lighthouse
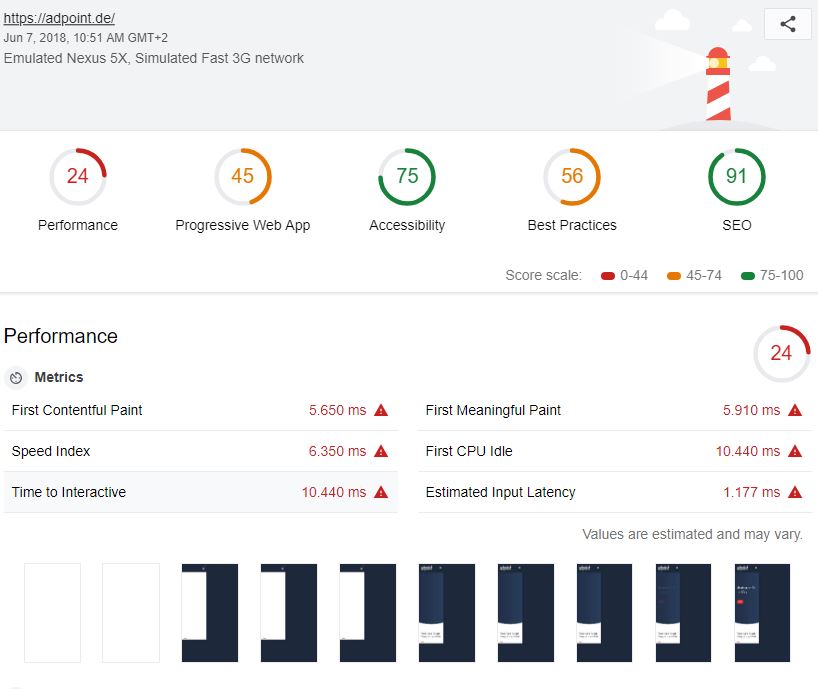
Lighthouse verbindet die Analysemöglichkeiten einiger Tools und kann so ein umfangreiches Ergebnis für Sie abliefern. Es bietet unter anderem auch Tipps dazu, wie Progressive Web App, Best Practice oder SEO verbessert werden können. Das Analysetool ist ein kostenloses Plugin im Chrome Web Store.

Abb. 4: Lighthouse von Google
Ein Großteil wird mit Optimierungsmaßnahmen erläutert. Webpagetest.org oder die Entwicklerkonsole werden Sie im Ergebnis des Öfteren erkennen können.
Sehr lobenswert ist auch die Einteilung in FMP (First meaningful paint). Das bedeutet, wann der primäre und sichtbare Content für den Nutzer geladen ist. Unter anderem gehört dazu aber auch das erste Reagieren auf Scrollen oder Klicks und wann die Seite vollständig benutzbar ist.

Abb. 5: Lighthouse von Google
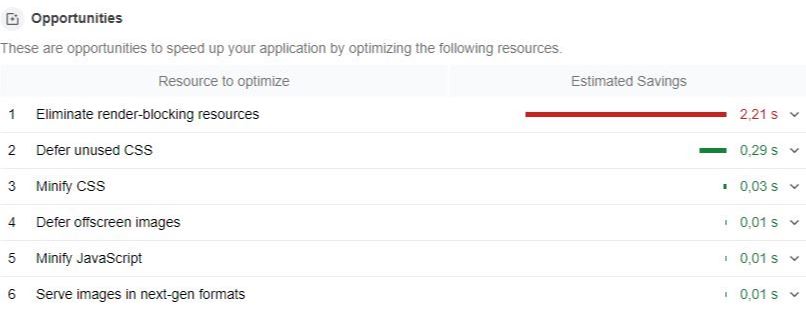
Im zweiten Teil der Auswertung finden Sie den Bereich Opportunities. Kleine Tipps helfen Ihnen, Ihre Ressourcen besser aufteilen zu können.

Abb. 6: Lighthouse von Google
Nr. 2: Chrome Entwicklerkonsole
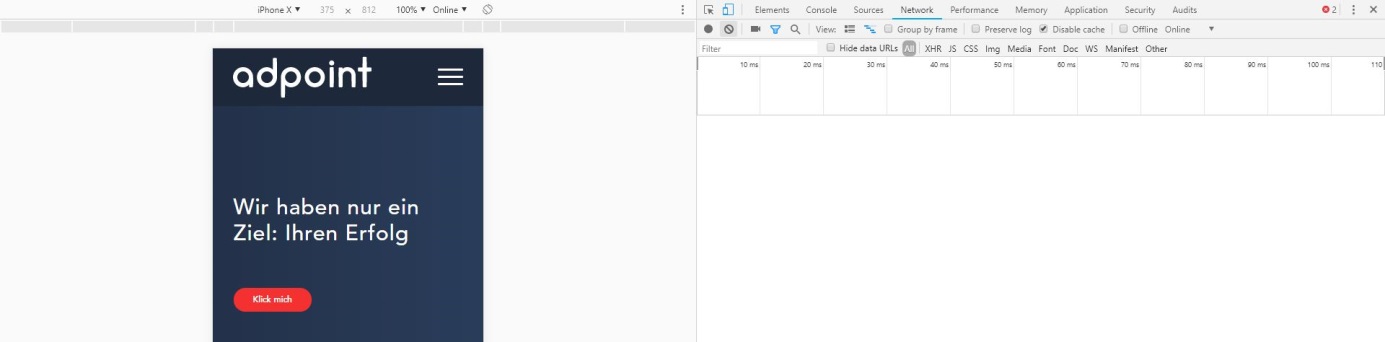
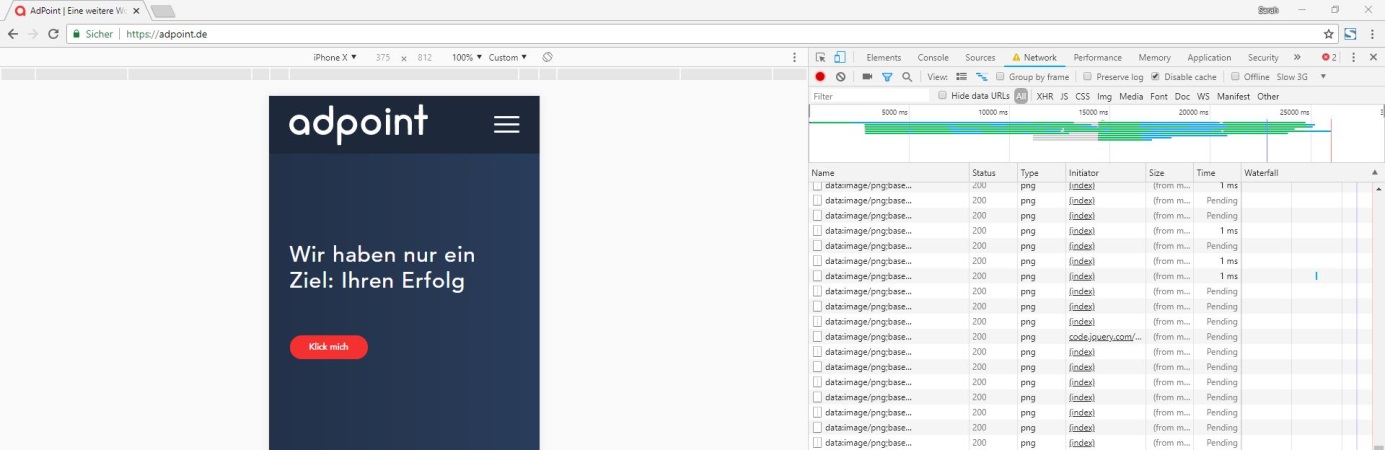
Mit der Tastenkombination STRG + Shift + i wird die Konsole in Googles Browser Chrome herbeigerufen. Zunächst wird unter dem Reiter Network der Cache ausgeschaltet. Daraufhin simulieren Sie eine langsame 3G-Verbindung, was Sie unter dem mit dem Pfeil markierten Reiter neben Online machen können, daraufhin starten Sie eine Aufnahme.

Abb. 7: Google Entwicklerkonsole

Abb. 8: Google Entwicklerkonsole
In einem Wasserfallidagramm können Sie erste Verbesserungsmöglichkeiten erkennen. Die Tabelle mit dem Wasserfalldiagramm lässt sich filtern, so kann man nach CSS, JS und Bildern filtern. Sie erkennen, ob Ihre Bilder noch komprimiert werden müssen, welcher Content im sichtbaren Bereich zuerst erscheint. Zusätzlich wird dargestellt, wie lange Ihr Server zum Antworten braucht bei der Time To First Byte.
Nr.3: Webpagetest.org
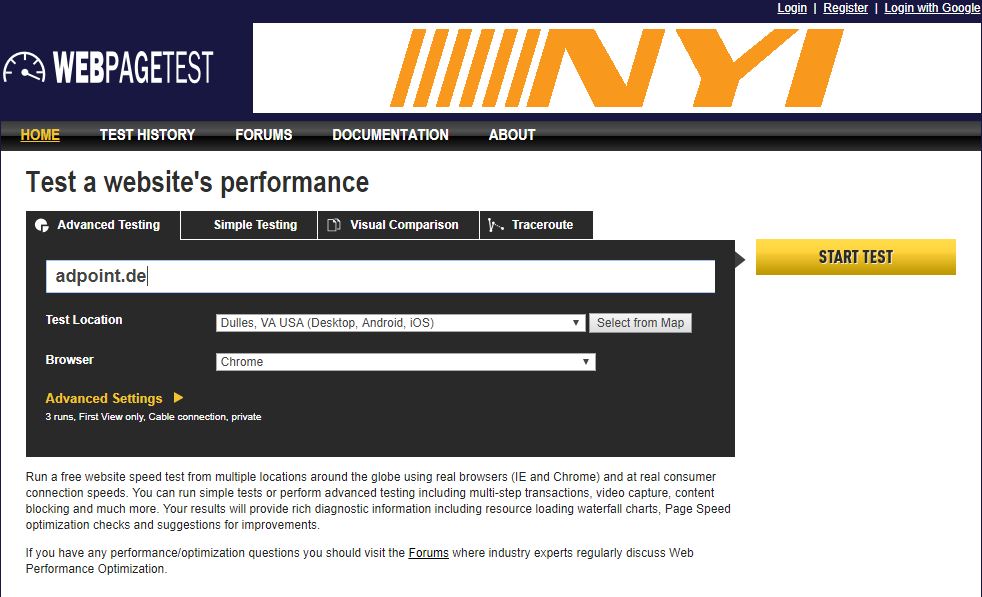
Mit diesem Tool, welches umfangreiche Konfigurierungsmöglichkeiten bietet, können Sie unter anderem einstellen, von welchen Endgeräten, welchen Browsern oder welchen Standorten getestet werden soll. Besonders ist auch das Testen von Standorten aus Staaten auf der ganzen Welt.

Abb. 9: webpagetest.org
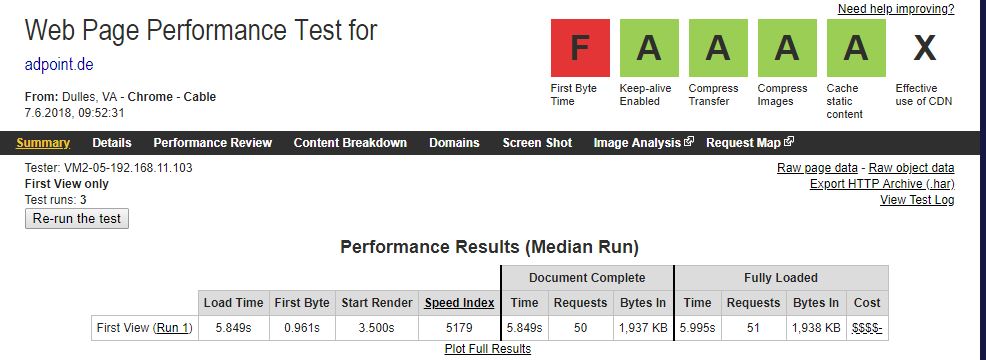
Verschiedene Kategorien werden mit Buchstaben von A-D und F bewertet. Dieses Benotungssystem wird in den US-amerikanischen Schulen verwendet. Ein Speed Index Score gibt Ihnen außerdem Preis, wie schnell Ihre Seite lädt. Liegt Ihr Score unter 3000, dann ist Ihre Seite sehr schnell. Klicken Sie auf einen der Benotungsbuchstaben, erhalten Sie einen ausführlichen Bericht zu dieser Kategorie.

Abb. 10: webpagetest.org
Nr. 4 Testmysite.withgoogle.com
Dieses Tool gibt Ihnen Auskunft über Ladezeit und geschätzten Besucherverlust durch die Ladezeit. Es ist sehr einfach aufgebaut und auch für Laien leicht verständlich. Die Basis bildet webpagetest.org, welches wir später auch noch weiter thematisieren werden.

Abb. 11: Testmysite.withgoogle.com
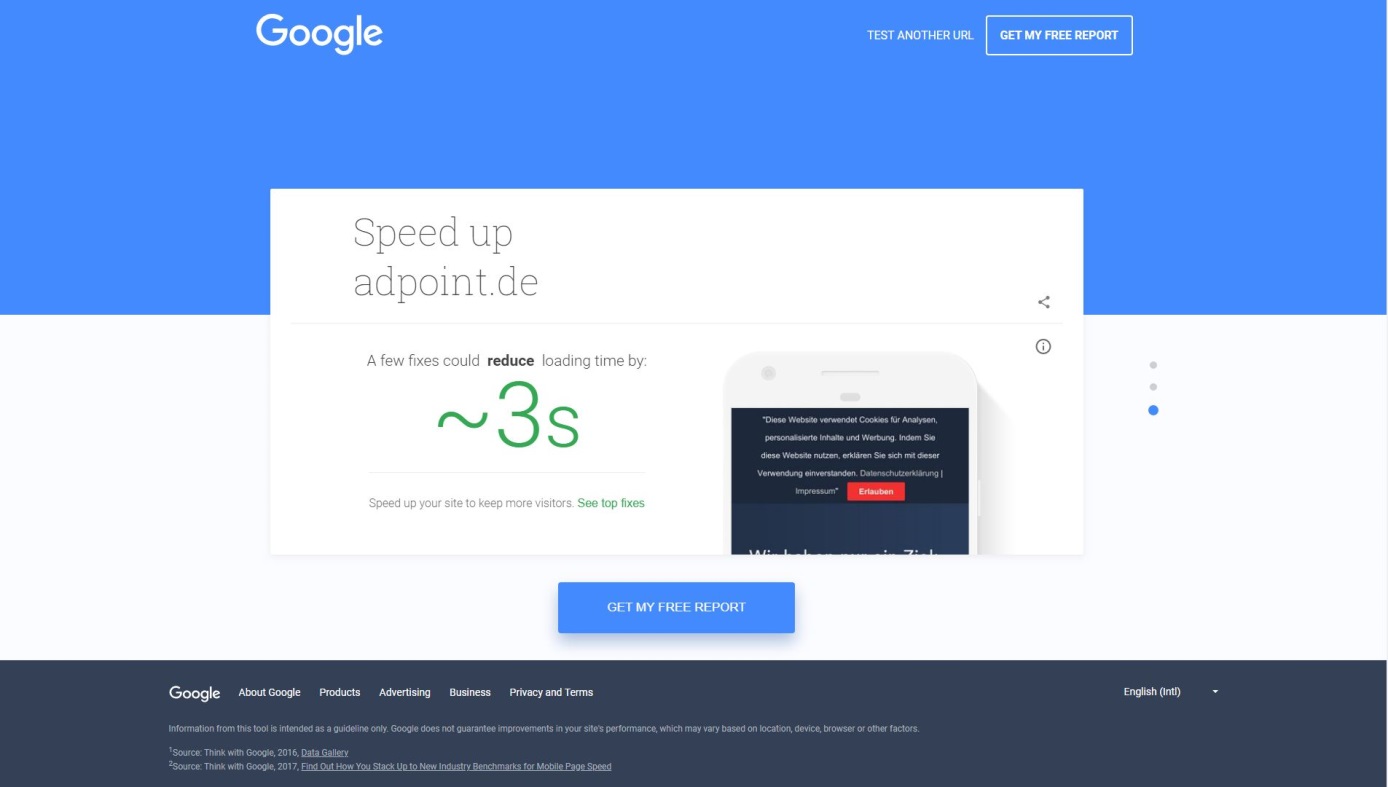
Google gibt Ihnen zusätzlich die Möglichkeit, einen kostenlosen Bericht zukommen zu lassen, welcher Verbesserungsvorschläge auflistet, um Ihre Webseite schneller erreichbar zu gestalten.

Abb. 12: Testmysite.withgoogle.com
3 Tipps, um die Ladezeit mobiler Webseiten zu verkürzen
- Visuellen Content zuerst laden.
Ist der sichtbare Content einer Seite geladen, erweckt es für den Nutzer den Anschein, als wäre die Seite vollständig geladen. Bilder und Bereiche, die vom User selten betrachtet werden, sollten weniger priorisiert werden. Auch Inhalte, die durch Scrollen gesehen werden, können später geladen werden. Sieht der Nutzer, dass etwas passiert, wird er nicht sofort abspringen und wahrscheinlich warten, bis die Seite geladen ist.
- Cachen, cachen, cachen.
Wer sich im Online Marketing ein wenig auskennt weiß, dass wiederkehrende Besucher eine höhere Conversion-Rate haben, als Nutzer, welche Ihre Seite zum ersten Mal besuchen. Daher ist zu raten, dass möglichst viele Daten auf dem Gerät des Nutzers gespeichert werden. So machen Sie den Besuch für den Kunden angenehmer.
- Große Dateien vermeiden.
Schmeißen Sie Videos oder große Bilddateien möglichst raus. Auch ein Slider muss es nicht immer unbedingt sein, meistens genügt ein einfacher Heroshot. Bilder können komprimiert werden, für kleinere Geräte sollten auch kleinere Bilder benutzt werden.
Laden Sie auf Ihrer Kategorienseite 10-20 Artikel, nicht gleich 100. Prüfen Sie, ob Bilder in zwei Phasen geladen werden können. Zusätzlich gibt es noch die Möglichkeit, den Content auf die Ladegeschwindigkeit des Kunden anzupassen.
Auch JS/CSS muss komprimiert werden. Versuchen Sie JS/CSS Dateien in andere Dateien zu integrieren. Falls möglich laden Sie JavaScript in Reihenfolge der Visualität.
Fazit
Die Mischung machts! – Dieses bekannte Sprichwort trifft auch hier zu. Jedes Tool hat seine Vorteile. Testmysite.withgoogle.com liefert eine aussagekräftige und schnelle Zusammenstellung über allgemeine Informationen. Wichtige Verbesserungsvorschläge werden Ihnen von den restlichen Drei geliefert.
Auch Wir arbeiten gerne mit diesen Tools, um die Ladezeit unserer Website für Sie schnell zu gestalten. So können Sie ganz entspannt alle Informationen, die Ihnen wichtig sind, von unserer Seite entnehmen.
